webサイトを公開するホームページ webの作法
ホームページ
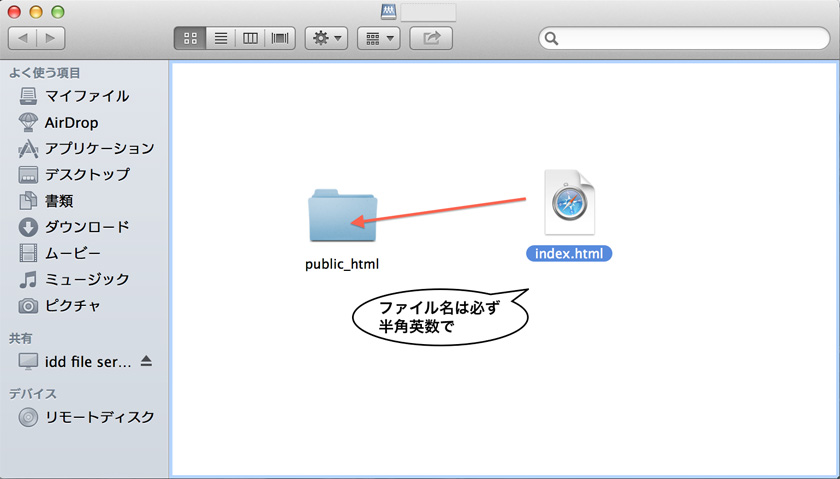
ホームディレクトリ直下の「public_html」フォルダでホームページを公開することができます。
「public_html」フォルダは、初めてサーバにアクセスしたとき自動で作成されます。フォルダを消してしまっても、半角英数字で同名のフォルダを作成すれば公開できます。

アドレス
自分のホームページアドレスは、ログインしてmy profileページで確認してください。
webアプリ
サーバサイドのプログラムとしてPHPとPerlが利用できます。pathは/usr/bin/phpと/usr/bin/perlです。Perlのcgiや書込みフォルダの設定で、パーミッション操作が必要な場合はSFTPを利用してください。MacOSXは標準でwebサーバを搭載していますので、少し設定すれば自分のパソコンだけでwebアプリの開発を行うこともできます。
ちなみにこのブラウザは、
webの作法
webはインターネットの登場以来、最も劇的な進化を遂げていると言っても過言ではないでしょう。コンテンツやセキュリティの維持に必要な暗黙知もあります。webをinovativeなツールとして使いこなすために必要な知識を身に付けましょう。
HTML
ホームページはHTML(Hyper Text Markup Language)という書式に従って、いろいろなタグで文字を囲みながらレイアウトを整えていきます。テキストエディタ(macの"テキストエディット"やwindowsの"メモ帳"など)があれば作成でき、webブラウザで開くと画像等と一緒にフォーマットされた状態で見ることができます。
HTMLのルール
- ファイル名は必ず半角英数字
- ファイル名の最後には「.html」または「.htm」という拡張子が付く
- HTMLタグに大文字と小文字の区別はないので<BR>も<br>も同じ
- HTMLタグは必ず半角英数字で記述
- テキストエディタ上での改行はブラウザでは無視される
- <!-- コメント --> このようなタグで囲まれた範囲は、ブラウザでは表示されなくなる
- 「index.html」は特別なファイル名であり、アドレスでファイル名を省略すると基本的にこの「index.html」ファイルを指定したことになる
- レイアウトや装飾にはCSSを使う
- フレーム、ポップアップウィンドウ、FLASHは強く非推奨
- デバイスやブラウザの種類によって機能や表示に微妙な違いがある
HTMLの公開
大学のホームページでは、アフィリエイトや売買など営利を目的とした利用を禁止しています。また、著作権やプライバシーを侵害する行為、公序良俗に反する行為、他者に不利益もしくは損害を与える行為、またはそのおそれのある行為を禁止します。
コース主催の展示特設サイト
卒業制作展や学外展などの特設サイトは、各コースサイトのexhibitディレクトリ下で公開できます。
- プレスリリースやフライヤーなどに掲載するアドレス(URL)は、自コースのトップページで統一すること。告知期間中はトップページにバナーを貼ります。
- サイトに設置する問い合わせ先は、自コースサイトの「contact」ページにリンクすること(学生対応は認められません)。
- アクセス情報の漏洩危惧と永続的なコンテンツ維持のため、アクセスログのjavascript(google analyticsなど)は埋め込みは禁止。
よく聞く言葉
ウェブ、www(world wide web)とは
ネットワークを使って文字や画像などを配信するための、全体的な枠組みを意味する言葉です。world wide webは世界中にクモの巣のように張り巡らされた電網というイメージで、頭文字の"w"3つがwwwの由来です。
コンテンツとは
ホームページとして提供される文章や画像、音声や映像などをひっくるめて一言で表したものです。
webブラウザとは
HTMLファイルをレイアウトされたページとして表示するためのアプリケーション(ソフトウェア)のことです。MacOSなら標準で"Safari"、Windowsなら"InternetExplorer"がこれにあたります。その他にも"Firefox"や"Chrome"、"Opera"などがあります。ブラウザはレンダリングエンジンという基礎技術によって制御されており、SafariやChromeは「webkit」、FirefoxやNetscapeは「gecko」を採用しています。ちなみにInternetExplorerも独自のレンダリングエンジンをを採用しており、これらのエンジンがブラウザの動作に微妙な違いを生む所以となっています。
http(Hyper Text Transfer Protocol)とは
様々なデータ通信が行われるインターネットサーバのうち、特にHTMLコンテンツの送受に使われるプロトコル(通信規格)です。ブラウザのアドレスで常に表記されるhttp://はこれの宣言に相当します。
https(Hyper Text Transfer Protocol Secure)とは
ネットワークを流れるhttp通信を暗号化して、データの盗聴を防ぐためのプロトコルです。
URL(Uniform Resource Locator)とは
インターネットのサーバに向けたリクエスト内容を表記するものです。例えばwebでは、http://がHTMLのリクエストであることを宣言し、それ以降の部分がwebサーバのホストネームやページを指定しています。俗にwebアドレスとも言います。
スタイルシート、CSS(Cascading Style Sheet)とは
HTMLだけでは限界があった、デザイン面での自由度を向上させるために生まれた規格です。文字や画像を最小1ピクセルの単位で指定できますが、完璧を求めず多少の許容値を考慮してデザインすることが大切です。
CSS3とは
CSSの新しい仕様として策定が進められており、アニメーションやグラデーションなど、これまで画像を多用していた表現がコードだけで可能になっています。CSS同様ブラウザの実装に差異があるため、互換性を意識する必要があります。
js(Javascript)とは
HTMLがコンテンツを表示するところまでしか出来ないのに対し、表示後にもページをコントロールすることを可能にするプログラミング言語です。javascriptからCSSをコントロールすることもできます。プログラムは半角英数で、大文字と小文字を区別(case sensitive)します。
Ajaxとは
Asynchronous(非同期) JavaScript + XMLの略称です。通常、webブラウザはページに関連する画像などのダウンロードと画面描画が終了したら、次にリンクをクリックしたり、再読み込みしてページを再描画させるまでは通信を行いません。つまり全ての動作が1つのアクションに同期しています。これに対してページを描画した後でも、非同期にデータを送受信する方法がAjaxという技術です。画面遷移が不要になるため、サーバと頻繁にデータをやり取りしてもレスポンスが速く、使い勝手の向上に寄与します。ブラウザの制御はjavascriptで行います。サーバ側は、リクエストに応えるプログラムとしてPerlやPHPなどを使っています。
HTML5とは
HTMLの機能を強化するために策定されている新しいHTMLの仕様です。現在一般的に広く採用されているのはHTML4やXHTMLという仕様です。HTML5により、プラグインが無くてももFLASHのような表現が可能になったり、タグだけで画像のように動画を貼付けることも可能になります。また、ブラウザや検索技術の深化を踏まえ、コンテンツの認識精度を向上させるタグが追加されています。
レスポンシブWebデザインとは
webにアクセスする端末の多様化にwebデザイナーが対応するための1つのアイディアです。レンスポンシブwebデザイン以前は、携帯サイトをメインサイトとは別に作っていましたが、1からHTMLを作る手間や専用アドレスが増えるなど、手間と管理が複雑になっていました。近年、スマートフォンやタブレット、スマートTVなど、PCブラウザ以外にも最適なレイアウトで表示させるニーズが高まっていることから、1つのHTMLと解像度別のCSSで各端末への最適なレイアウトを実現しようというのがレスポンシブwebデザインの考え方です。アドレスを統一できることや、サイトの更新が1つのHTMLでできることなどがメリットです。Javascriptを使った方法や、CSSだけで機能させる方法など、いくつかの手法があります。